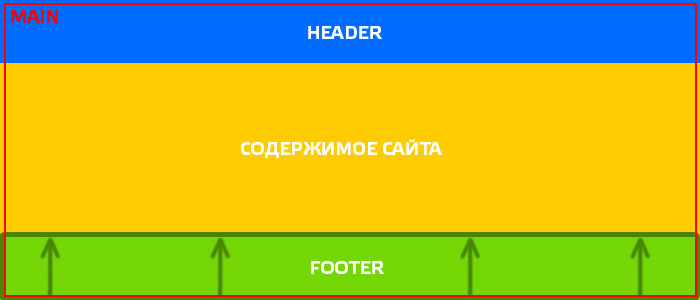
Приклеиваем подвал (footer) к нижнему краю экрана, не зависимо от высоты контентной части страницы.
Добавляем после body
<div class="main">
И внутрь этого дива помещаем HEADER и содержимое сайта, кроме FOOTER’a.
Перед футером закрываем div main
CSS
/* Обязательные свойства для html, body */
html, body { height: 100%; width: 100%;}
.main {min-height: 100%; height: auto !important; height: 100%;}
При этом footer’у добавляем стиль (50px — любая необходимая высота)
height: 50px;
margin-top: -50px;
а также блоку-контейнеру с основным содержимым сайта свойство
margin-bottom: 50px;

Скрипт высоты футера
Убираем у футера height: 50px; и margin-top: -50px;
Скрипт
// Футер выдвигается под свою высоту (при прилепленном к низу футере)
$.fn.setFooterminus = function() {
$fheight = this;
setTimeout(function() {
var maxHeight = 0;
$fheight.each(function() {
maxHeight = $(this).height();
});
$fheight.each(function() {
$(this).css('marginTop', -maxHeight);
//$(#main-content).css('marginBottom', maxHeight);
});
}, 400);
}
$(document).ready(function() {
$("Footer").setFooterminus();
});
// Перерасчет высоты футера
$(window).resize(function(){
$("Footer").css("height", "auto");
$("Footer").setFooterminus();
});
Улучшенный скрипт (С отодвиганием основного контента)
// Футер выдвигается под свою высоту (при прилепленном к низу футере)
$.fn.setFooterminus = function() {
$fheight = this;
setTimeout(function() {
var maxHeight = 0;
$fheight.each(function() {
maxHeight = $(this).height();
});
$fheight.each(function() {
$(this).css('marginTop', -maxHeight);
});
}, 400);
}
// Основной контент отодвигается на высоту футера +50px
$.fn.setFooterminus2 = function() {
$fheight = this;
setTimeout(function() {
var maxHeight = 0;
$fheight.each(function() {
maxHeight = $(this).height();
});
$fheight.each(function() {
$('#main-content').css('marginBottom', maxHeight+50);
});
}, 400);
}
$(document).ready(function() {
$("Footer").setFooterminus();
$("Footer").setFooterminus2();
});
// Перерасчет высоты футера
$(window).resize(function(){
$("Footer").css("height", "auto");
$("Footer").setFooterminus();
$("Footer").setFooterminus2();
});


