Сделаем таб с тройным уровнем вложенности. Уверен, что данное решение можно сделать проще и изящнее, но пока не хватает скила.
Нужно сделать следующее:

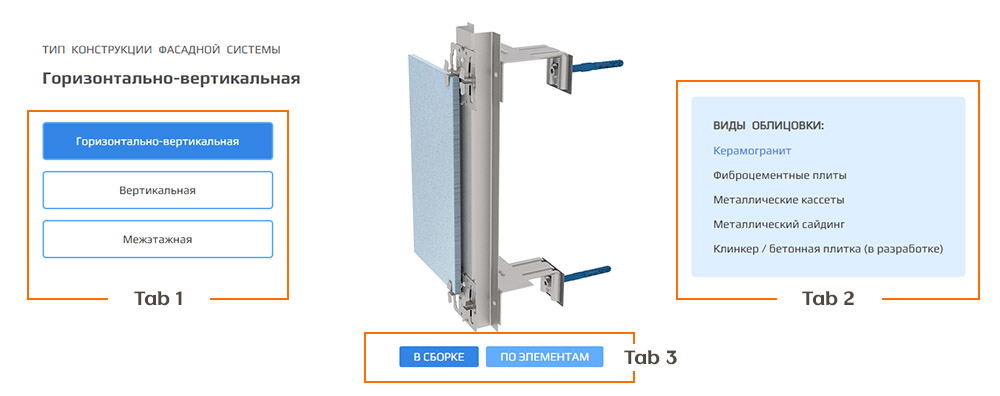
В данном функционале есть 3 уровня табов:

Верстка:
<div id="fasades-list-variations">
<div class="section" id="list_variations">
<ul class="list_variations">
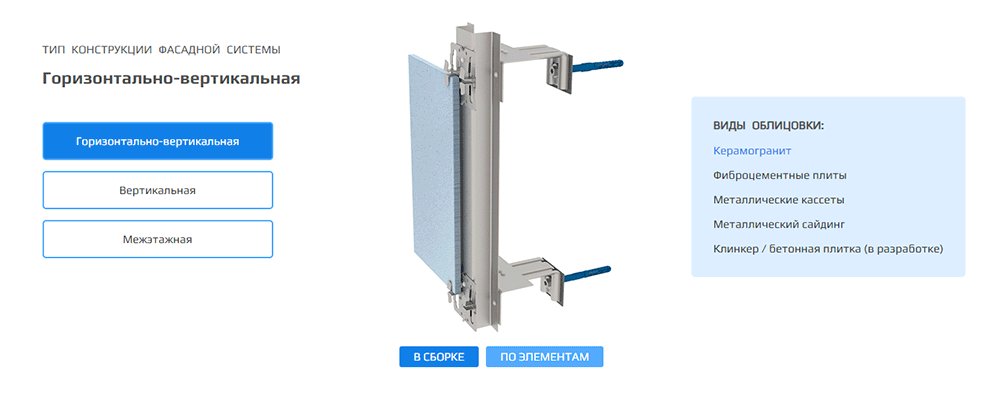
<li class="act">Горизонтально-вертикальная</li>
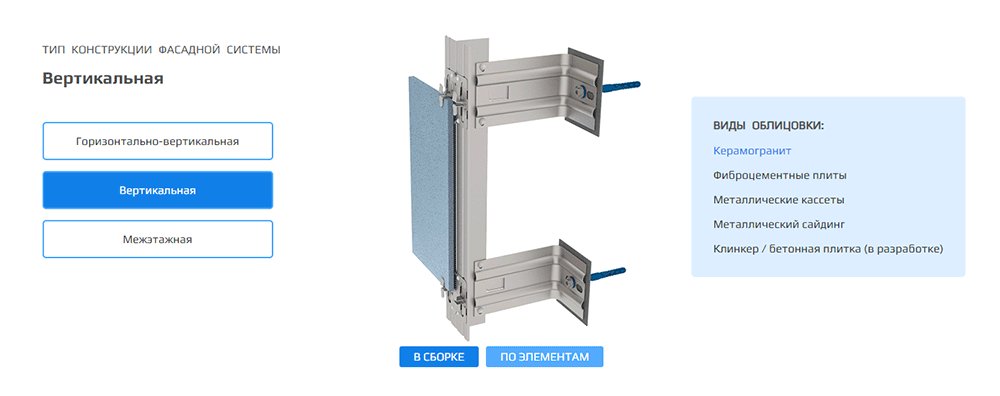
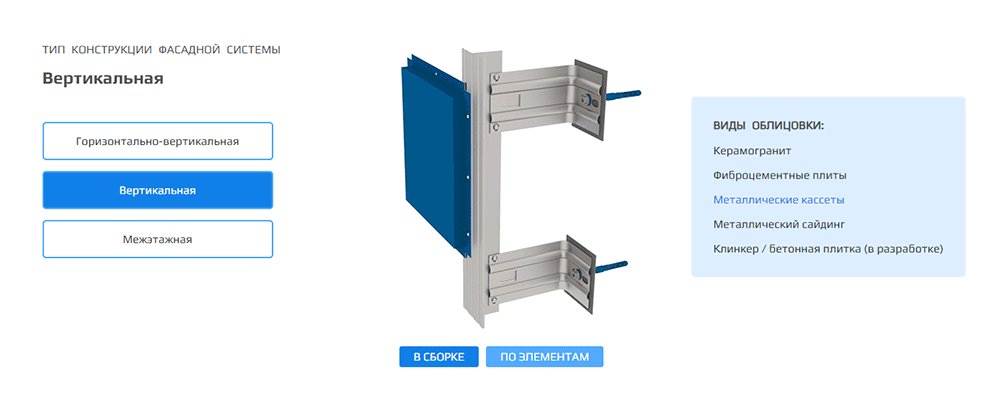
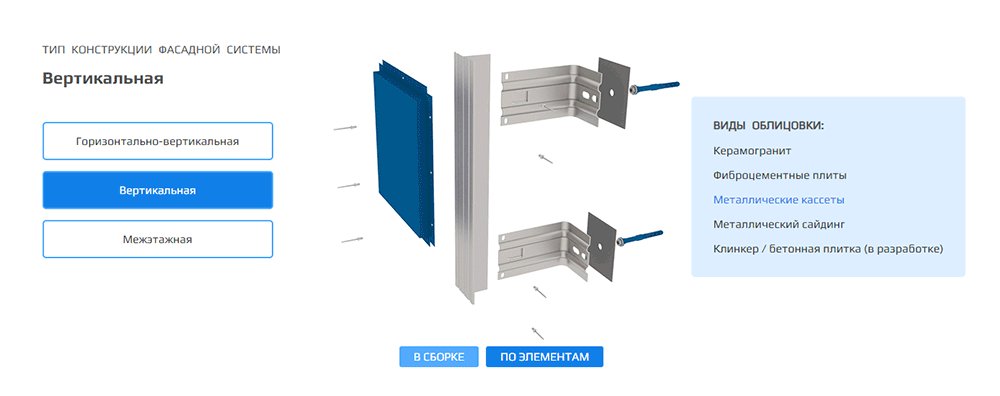
<li>Вертикальная</li>
<li>Межэтажная</li>
</ul>
<div class="variation-content act">
<p>ТИП КОНСТРУКЦИИ ФАСАДНОЙ СИСТЕМЫ</p>
<h2>Горизонтально-вертикальная</h2>
<div class="section" id="types-facing">
<div class="secont-pannel">
<p>ВИДЫ ОБЛИЦОВКИ:</p>
<ul class="types-facing">
<li class="act">Керамогранит</li>
<li>Фиброцементные плиты</li>
<li>Металлические кассеты</li>
<li>Металлический сайдинг</li>
<li>Клинкер / бетонная плитка (в разработке)</li>
</ul>
</div>
<div class="type-content act">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/render-kg-vertik_gorizont.png"></div>
<div class="view-image"><img src="/render-kg-vertik_gorizont_razbros.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/fibroczement-1.png"></div>
<div class="view-image"><img src="/fibroczement-raznesennyj-1.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/metallokasseta-1.png"></div>
<div class="view-image"><img src="/metallokasseta-raznesennaya-1.png"></div>
</div>
</div>
</div>
</div>
<div class="variation-content">
<p>ТИП КОНСТРУКЦИИ ФАСАДНОЙ СИСТЕМЫ</p>
<h2>Вертикальная</h2>
<div class="section" id="types-facing">
<div class="secont-pannel">
<p>ВИДЫ ОБЛИЦОВКИ:</p>
<ul class="types-facing">
<li class="act">Керамогранит</li>
<li>Фиброцементные плиты</li>
<li>Металлические кассеты</li>
<li>Металлический сайдинг</li>
<li>Клинкер / бетонная плитка (в разработке)</li>
</ul>
</div>
<div class="type-content act">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/keramogranit.png"></div>
<div class="view-image"><img src="/keramogranit-raznesennyj.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/fibroczement.png"></div>
<div class="view-image"><img src="/fibroczement-raznesennyj.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/metallokasseta.png"></div>
<div class="view-image"><img src="/metallokasseta-raznesennaya.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/sajding.png"></div>
<div class="view-image"><img src="/sajding-raznesennyj.png"></div>
</div>
</div>
</div>
</div>
<div class="variation-content">
<p>ТИП КОНСТРУКЦИИ ФАСАДНОЙ СИСТЕМЫ</p>
<h2>Межэтажная</h2>
<div class="section" id="types-facing">
<div class="secont-pannel">
<p>ВИДЫ ОБЛИЦОВКИ:</p>
<ul class="types-facing">
<li class="act">Керамогранит</li>
<li>Фиброцементные плиты</li>
<li>Металлические кассеты</li>
<li>Металлический сайдинг</li>
<li>Клинкер / бетонная плитка (в разработке)</li>
</ul>
</div>
<div class="type-content act">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/keramogranit-1.png"></div>
<div class="view-image"><img src="/keramogranit-raznesennyj-1.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/fibroczement-2.png"></div>
<div class="view-image"><img src="/fibroczement-raznesennyj-2.png"></div>
</div>
</div>
<div class="type-content">
<div class="section" id="view-select">
<ul class="view-selector"><li class="act">В СБОРКЕ</li><li>ПО ЭЛЕМЕНТАМ</li></ul>
<div class="view-image act"><img src="/metallokasseta-2.png"></div>
<div class="view-image"><img src="/metallokasseta-raznesennaya-2.png"></div>
</div>
</div>
</div>
</div>
</div>
</div>Скрипты:
<script>
jQuery(document).ready(function() {
jQuery(function() {
jQuery('ul.list_variations').on('click', 'li:not(.act)', function() {
jQuery(this).addClass('act').siblings().removeClass('act')
.parents('div#list_variations').find('div.variation-content').eq(jQuery(this).index()).show().siblings('div.variation-content').hide();
})
})
jQuery(function() {
jQuery('ul.types-facing').on('click', 'li:not(.act)', function() {
jQuery(this).addClass('act').siblings().removeClass('act')
.parents('div#types-facing').find('div.type-content').eq(jQuery(this).index()).show().siblings('div.type-content').hide();
})
})
jQuery(function() {
jQuery('ul.view-selector').on('click', 'li:not(.act)', function() {
jQuery(this).addClass('act').siblings().removeClass('act')
.parents('div#view-select').find('div.view-image').eq(jQuery(this).index()).show().siblings('div.view-image').hide();
})
})
});
</script>Стили:
<style>
#list_variations {position: relative; display: flex; height: 500px; margin-bottom: 80px;}
.tab-section {width: 100%;}
ul.list_variations {
position: absolute;
z-index: 9;
top: 50%;
margin-top: -90px;
width: 25% !important;
padding-left: 0 !important;
margin-bottom: 0 !important;
}
ul.list_variations li {
color: #333;
list-style: none;
padding: 15px;
text-align: center;
border: 2px solid #50aaff;
border-radius: 5px;
cursor: pointer;
}
ul.list_variations li:hover {background: #50aaff; color: #fff;}
ul.list_variations li.act {background: #1681e6; color: #fff;}
.variation-content {padding-top: 50px !important; display: none;}
.variation-content h2 {position: relative; z-index: 10;}
.variation-content.act, .type-content.act, .view-image.act {display: block;}
.secont-pannel {
position: absolute;
right: 0;
top: 50%;
margin-top: -125px;
z-index: 9;
background: #dceeff;
border-radius: 5px;
padding: 30px 30px 15px;
}
.secont-pannel p {font-weight: 600;}
ul.types-facing {margin-bottom: 0 !important; padding-left: 0 !important;}
ul.types-facing li {color: #333; list-style: none; cursor: pointer;}
ul.types-facing li.act {color: #1681e6;}
ul.view-selector {
position: absolute;
z-index: 11;
bottom: 0;
left: 50%;
margin-left: -150px;
width: 300px !important;
padding-left: 0 !important;
margin-bottom: 0 !important;
}
ul.view-selector li {
display: inline-block;
background: #50aaff;
color: #fff;
margin: 0 5px !important;
padding: 5px 20px;
border-radius: 3px;
cursor: pointer;
}
ul.view-selector li.act {background: #1681e6;}
.type-content, .view-image {display: none;}
.view-image img {position: absolute; top: 0; left: 50%; margin-left: -250px;}
@media screen and (max-device-width: 1024px) {
ul.list_variations {width: 20% !important;}
.variation-content {padding-top: 0 !important;}
.variation-content h2 {width: 50%;}
.secont-pannel {width: 220px;}
}
@media screen and (max-device-width: 480px) {
#list_variations {height: 900px;}
ul.list_variations {width: 100% !important; top: 80px; margin-top: 0;}
ul.list_variations li {padding: 10px; margin-bottom: 10px;}
.variation-content h2 {width: 100%;}
.secont-pannel {width: 100%; top: unset; margin-top: 0; bottom: 0;}
ul.view-selector {bottom: unset; top: 63%;}
.view-image img {left: 0; margin-left: 0; top: 50%; margin-top: -230px;}
}
@media screen and (max-device-width: 380px) {
ul.list_variations {top: 120px;}
.view-image img {margin-top: -190px;}
}
@media screen and (max-device-width: 330px) {
.view-image img {margin-top: -165px;}
}
</style>Подобное решение можно реализовать более изящно, при помощи атрибутов на кнопках. Как это сделать, подробнее описано в статье Изменение конфигурации объекта.


