Оказывается в последних версиях Woocommerce есть встроенная функция фильтрации по наличию. Через добавление в url параметра filter_stock_status. Можно её использовать для создания фильтра:

Функция вывода списка:
add_action( 'woocommerce_before_shop_loop', 'add_filter_stock', 25 );
function add_filter_stock() {
echo '
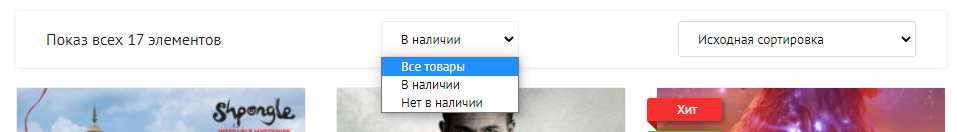
<select name="stock-switcher" id="stock-switcher">
<option value="all">Все товары</option>
<option value="instock">В наличии</option>
<option value="outofstock">Нет в наличии</option>
<option value="onbackorder">Предзаказ</option>
</select>
';
}Функция с условиями вывода элементов списка в зависимости от текущей категории, т.е. есть ли, например, товары не в наличии.
add_action( 'woocommerce_before_shop_loop', 'add_filter_stock', 25 );
function add_filter_stock() {
if ( !is_search() ) {
$poductcatid = get_queried_object_id();
$args = array(
'post_type' => 'product',
'numberposts' => -1,
'fields' => 'ids',
'tax_query' => array(
array(
'taxonomy' => 'product_cat',
'field' => 'id',
'terms' => $poductcatid
),
)
);
$products = get_posts( $args );
foreach($products as $product){
$produts_status[] = get_post_meta( $product, '_stock_status', true );;
}
$produts_status_uniq = array_unique($produts_status);
wp_reset_postdata();
echo '<select name="stock-switcher" id="stock-switcher"><option value="all">Все товары</option>';
if (in_array('instock', $produts_status_uniq)) { echo '<option value="instock">В наличии</option>'; }
if (in_array('onbackorder', $produts_status_uniq)) { echo '<option value="onbackorder">Предзаказ</option>'; }
if (in_array('outofstock', $produts_status_uniq)) { echo '<option value="outofstock">Нет в наличии</option>'; }
echo '</select>';
}
}Согласно условию (!is_search()) данный фильтр не будет выводится в шаблоне результатов поиска, т.к. в этом случае нужно дорабатывать и скрипт.
Скрипт изменения url:
// Фильтр по наличию
jQuery(document).ready(function($) {
var url = window.location.href;
if (url.includes("filter_stock_status")) {
var stockcur = url.split('filter_stock_status=')[1];
$("#stock-switcher").val(stockcur);
}
$('#stock-switcher').on('change', function () {
var url = window.location.href;
url = url.split('?')[0];
var stockwait = $("#stock-switcher option:selected").val();
if ( stockwait == 'all' ) {
window.location.replace(url);
} else {
window.location.replace(url + '?filter_stock_status=' + stockwait);
}
});
});Данное решение правильно работает со стандартной пагинацией. Не работает в шаблоне поиска, а также с другими фильтрами.



Огромное спасибо! Кучу всего перепробовал, заработал только данный способ!