Продолжаем серию интересных доработок для Woocmmerce.
Выведем дату последней покупки товара
У товара такого мета поля нет, нужно сопоставлять наименования (перебирая заказы). Для этого создаем запрос на перебор БД:
function get_orders_ids_by_product_id( $product_id, $order_status = array( 'wc-processing' ) ){
global $wpdb;
$results = $wpdb->get_col("
SELECT order_items.order_id
FROM {$wpdb->prefix}woocommerce_order_items as order_items
LEFT JOIN {$wpdb->prefix}woocommerce_order_itemmeta as order_item_meta ON order_items.order_item_id = order_item_meta.order_item_id
LEFT JOIN {$wpdb->posts} AS posts ON order_items.order_id = posts.ID
WHERE posts.post_type = 'shop_order'
AND posts.post_status IN ( '" . implode( "','", $order_status ) . "' )
AND order_items.order_item_type = 'line_item'
AND order_item_meta.meta_key = '_product_id'
AND order_item_meta.meta_value = '$product_id'
ORDER BY post_date DESC
LIMIT 1
");
return $results;
}В параметрах функции необходимо указать значения статусов заказа.
Далее создаем функцию вывода в карточке товара:
function get_last_date_buy_product() {
global $product;
$orders_ids = get_orders_ids_by_product_id( $product->get_id() );
if ( $orders_ids ) {
$order = wc_get_order( $orders_ids[0] );
$order_date = date('d.m.y', strtotime($order->get_date_completed()));
echo '<div class="last-date">Последняя дата покупки: '.$order_date.'</div>';
}
}
add_filter( 'woocommerce_single_product_summary', 'get_last_date_buy_product', 55 );Рекомендованные товары в корзине
Выводим в корзине рекомендованные товары из определенной категории, кроме товаров которые уже есть в корзине
// Добавление в корзину Рекомендованных товаров
function related_products_in_cart() {
$products_ids_array = array(); // создаем массив товаров в корзине
foreach( WC()->cart->get_cart() as $cart_item ){ $products_ids_array[] = $cart_item['product_id']; }
$args = array(
'post_type' => 'product',
'posts_per_page' => 4,
'product_cat' => 'promo',
'post__not_in' => $products_ids_array
);
query_posts($args);
if(have_posts()) :
echo '<h3>Вам также может понравится</h3><div class="carousel"><ul class="multiple-items woocommerce products">';
while(have_posts()) : the_post();
get_template_part('solus-product');
endwhile;
echo '</ul></div>';
endif; wp_reset_query();
};
add_action( 'woocommerce_cart_collaterals', 'related_products_in_cart', 12 );Содержимое solus-product:
<li <?php wc_product_class(); ?>><span>
<?php do_action('woocommerce_before_shop_loop_item');
do_action('woocommerce_before_shop_loop_item_title');
do_action('woocommerce_shop_loop_item_title');
do_action('woocommerce_after_shop_loop_item_title');
do_action('woocommerce_after_shop_loop_item'); ?>
</span></li>Добавляем слово Цена перед стоимостью товара
//Добавляем слово «Цена»
add_filter( 'woocommerce_get_price_html', 'custom_price_html', 100, 2 );
function custom_price_html( $price, $product ){
if ( !empty ( $price ) ) {
return 'Цена: '.$price;
}
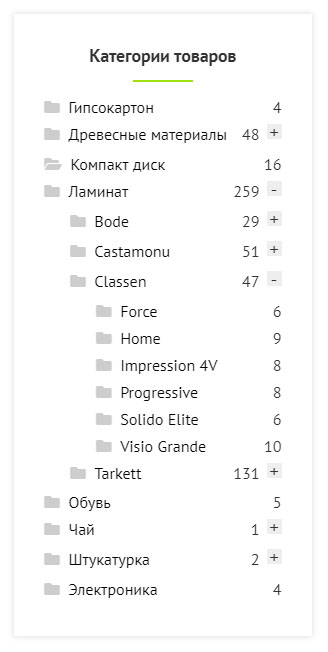
}Виджет категорий с раскрытием подкатегорий

Сделаем так, чтобы в виджете woocommerce_product_categories можно было раскрывать и скрывать подкатегории. Текущая категория будет по умолчанию раскрыта, так ка это работает сейчас.
Скрипт создания кнопки раскрытия
jQuery(document).ready(function(){
setTimeout(function () {
$('.product-categories li.menu-item-has-children').not('.current-cat-parent, .current-cat').prepend('<div class="open-btn"></div>');
$('.open-btn').on('click', function(){
$(this).nextAll('ul').toggleClass('ul-visible');
$(this).toggleClass('open-btn-close');
});
}, 1000);
});Стили кнопки с изменяем контентом + или —
ul.children.ul-visible > li {display: block;}
.open-btn {
float: right;
font-size: 1.2rem;
line-height: 15px;
width: 15px;
background: #eee;
text-align: center;
margin-left: 7px;
}
.open-btn:before {content: "+";}
.open-btn.open-btn-close:before {content: "-";}Не выводить товары у которых нет миниатюры
// Не выводить товары без миниатюры
add_action( 'woocommerce_product_query', 'custom_pre_get_posts_query' );
function custom_pre_get_posts_query( $query ) {
$query->set( 'meta_query', array( array(
'key' => '_thumbnail_id',
'value' => '0',
'compare' => '>'
)));
}Скрывать из цены копейки если они равны 00
Обрезка нолей в десятичных значениях цены. Если значения копеек отличаются от 00 то они будут выводится.
// Скрывать значение копеек если оно = 00
add_filter ('woocommerce_price_trim_zeros', '__return_true');Дополнительные изображения для вариаций
Чтобы в вариациях можно было добавлять дополнительные к одному основному изображению используем плагин Additional Variation Images Gallery for WooCommerce (20 000). Плагин создает дополнительный ряд миниатюр под основной галереей, при переключении на вариацию. Но есть ограничение в бесплатной версии — не более 2-х изображений. В коммерческой версии можно также добавлять видео в галерею.
Variation Images Gallery for WooCommerce (4000) — аналогичный плагин, но в отличие от предыдущего нет ограничений по количеству добавляемых изображений.


