Создадим блок с настройками в котором будут изменятся параметры сайта, такие как цветовая схема и размер шрифта.
Для полноценной работы данного решения потребуется подключение jquery.cookie.js.
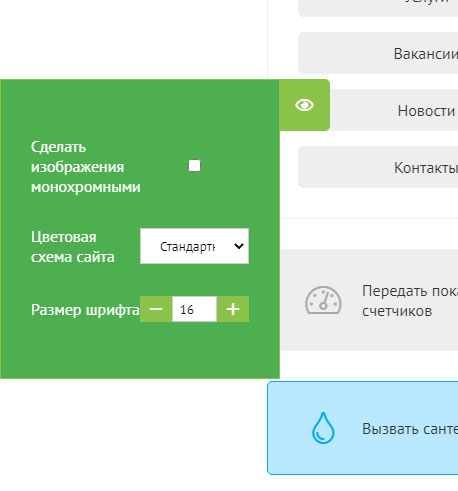
Блок настроек
Данный блок я спроектировал как выдвигающаяся панель с иконкой слева на экране.

Верстка панели:
<div class="visual-select">
<div class="visual-select-btn" title="Версия сайта для слабовидящих"><i class="far fa-eye"></i></div>
<div class="visual-select-block"><div>
<div class="pic-monochrome-btn">
<label for="pic-monochrome">Сделать изображения монохромными</label>
<input id="pic-monochrome" type="checkbox" name="pic-monochrome">
</div>
<div>
<p>Цветовая схема сайта</p>
<select id="color-scheme" name="color-scheme">
<option value="">Стандартный</option>
<option value="black-white">Чёрным по белому</option>
<option value="white-black">Белым по чёрному</option>
<option value="barkblue-skyblue">Тёмно-синим по голубому</option>
<option value="green-darkbrown">Зелёным по тёмно-коричневому</option>
</select>
</div>
<div>
<p>Размер шрифта</p>
<div class="site-text-size-block">
<div class="minus-btn"><i class="far fa-minus"></i></div>
<input type="number" name="site-text-size" id="site-text-size" step="2" min="12" max="24" value="16">
<div class="plus-btn"><i class="fal fa-plus"></i></div>
</div>
</div>
</div></div>
</div>Стили панели
.visual-select {
position: fixed;
z-index: 9999;
top: 50%;
height: 300px;
margin-top: -150px;
left: -280px;
width: 280px;
transition: all 0.3s ease;
-o-transition: all 0.3s;
-webkit-transition: all 0.3s ease 0s;
}
.visual-select.visual-select-open {left: 0;}
.visual-select-btn {
background: #8bc34a;
border: 1px solid #8bc34a;
border-left: 0;
color: #fff;
border-radius: 0 5px 5px 0;
position: absolute;
right: -50px;
width: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
}
.visual-select i {margin: 0;}
.visual-select-block {
background: #4daf50;
border: 1px solid #8bc34a;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
padding: 30px 30px 0;
}
.visual-select-block > div > * {
display: flex;
justify-content: space-between;
margin-bottom: 30px;
align-items: center;
}
.visual-select-block > div > * > * {width: 50%;} Скрипт открывания панели
jQuery(document).ready(function($){
$('.visual-select-btn').on('click', function(){
$('.visual-select').toggleClass('visual-select-open');
});
});Настройки изменения сайта
Скрипты (добавляем после скрипта раскрытия панели в document.ready):
// Монохром изображений
$('#pic-monochrome').change(function(){ //функция работает при изменении checkbox
if ($('#pic-monochrome').is(':checked')) {
$('body').addClass('pic-monochrome');
$.cookie('pic-monochrome', 'true', { path: '/', expires: 7 });
} else {
$('body').removeClass('pic-monochrome');
$.removeCookie('pic-monochrome', { path: '/' });
}
});
// Цветовая схема
$('#color-scheme').change(function(){ //функция работает при изменении select
var colorVar = $("#color-scheme option:selected").val();
if($("#color-scheme").val()=="") {
$('body').removeClass('black-white white-black barkblue-skyblue green-darkbrown');
$.removeCookie('color-scheme', { path: '/' });
} else {
$('body').removeClass('black-white white-black barkblue-skyblue green-darkbrown');
$('body').addClass(colorVar);
$.cookie('color-scheme', colorVar, { path: '/', expires: 7 });
}
});
// Изменение размера шрифта
$('.site-text-size-block').on('click', '.minus-btn', function() {
$input = $(this).nextAll('input[name=site-text-size]');
var val = parseFloat($input.val());
var step = parseFloat($input.attr('step'));
var min = parseFloat($input.attr('min'));
if (val > min) { $input.val( val-step ).change(); }
});
$('.site-text-size-block').on('click', '.plus-btn', function() {
$input = $(this).prev('input[name=site-text-size]');
var val = parseFloat($input.val());
var step = parseFloat($input.attr('step'));
var max = parseFloat($input.attr('max'));
if (val < max) { $input.val( val+step ).change(); }
});
$('#site-text-size').change(function(){ //функция работает при изменении input
var sizeVar = $("#site-text-size").val();
if(sizeVar=="16") {
$('html').css('font-size','16px');
$('body').css('font-size','16px');
$.removeCookie('text-size', { path: '/' });
} else {
$('html').css('font-size', sizeVar + 'px');
$('body').css('font-size', sizeVar + 'px');
$.cookie('text-size', sizeVar, { path: '/', expires: 7 });
}
});Стили
/* Монохром изображений */
body.pic-monochrome img, body.pic-monochrome i, body.pic-monochrome :before, body.pic-monochrome :after {filter: grayscale(1);}
/* Цветовая схема */
body.black-white {background: #fff; color: #000;}
body.black-white div, body.black-white a {background: #fff !important; color: #000 !important;}
body.white-black {background: #000; color: #fff;}
body.white-black div, body.white-black a {background: #000 !important; color: #fff !important; border-color: #222 !important;}
body.white-black .visual-select-btn {background: #8bc34a !important;}
body.barkblue-skyblue {background: #9dd1ff; color: #143565;}
body.barkblue-skyblue div, body.barkblue-skyblue a {background: #9dd1ff !important; color: #143565 !important; border-color: #80b4e2 !important;}
body.barkblue-skyblue .visual-select-btn {background: #fff !important;}
body.green-darkbrown {background: #3b2716; color: #a1e650;}
body.green-darkbrown div, body.green-darkbrown a {background: #3b2716 !important; color: #a1e650 !important; border-color: #2d1d0f !important;}
body.green-darkbrown .visual-select-btn {background: #fff !important; color: #659c24 !important; }
/* Изменение размера шрифта */
.site-text-size-block {display: flex; width: 50%;}
.site-text-size-block div {
background: #8bc34a;
display: flex;
align-items: center;
width: 40px;
justify-content: center;
cursor: pointer;
}
.site-text-size-block input {width: 50%; text-align: center; padding: 3px;}Извлечение настроек из Cookies
Добавляем после скриптов по изменению стилей (внутри document.ready)
// Блок включения с Cookie
var picmonochrome = $.cookie('pic-monochrome');
var colorscheme = $.cookie('color-scheme');
var fontsize = $.cookie('text-size');
if(picmonochrome == null){
} else {
$('body').addClass('pic-monochrome');
$('#pic-monochrome').attr( 'checked', 'checked' );
}
if(colorscheme == null){
} else {
$('body').addClass(colorscheme);
$('#color-scheme option[value="' + colorscheme + '"]').attr( 'selected', 'selected' );
}
if(fontsize == null){
} else {
$('html').css('font-size', fontsize + 'px');
$('body').css('font-size', fontsize + 'px');
$('#site-text-size').val( fontsize );
}

