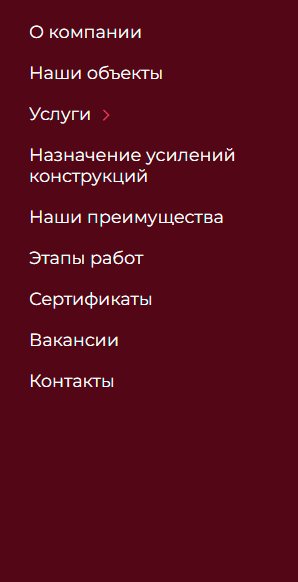
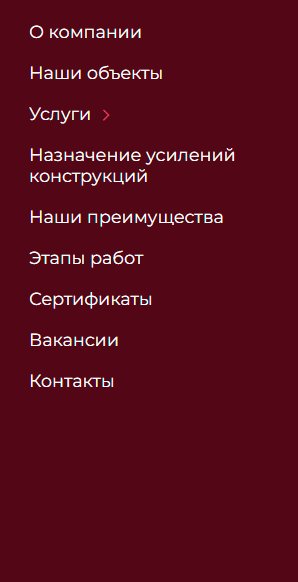
Создадим вертикальное многоуровневое меню. За основу берем верстку стандартного меню WordPress. Условно у меню будет id menu.

jQuery(document).ready(function($){
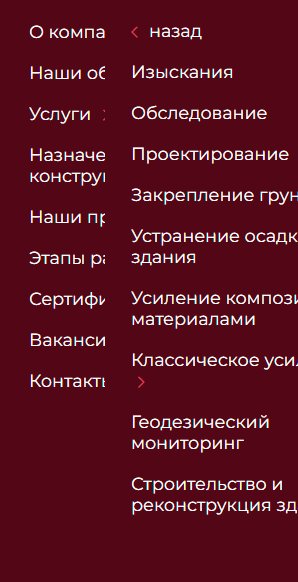
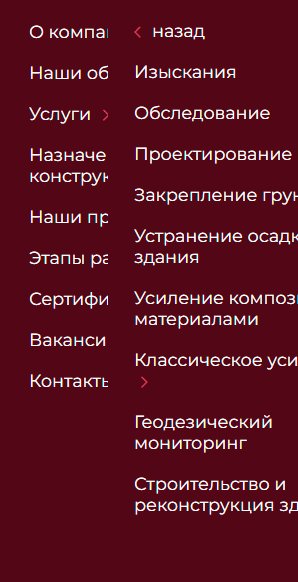
// Убираем ссылку из пунктов с подменю, добавляем им стрелку вперед и создаем кнопку назад из подменю
$('#menu li.menu-item-has-children > a').removeAttr("href");
$('#menu li.menu-item-has-children').append('<span class="dl-forward"><i class="icon-chevron-right2"></i></span>');
$('#menu ul.sub-menu').prepend('<li class="dl-back"><i class="icon-chevron-left2"></i> назад</li>');
// Добавление класса актив при переходе в подменю и обратно
$('#menu li.menu-item-has-children a').on('click', function(){
$(this).next().addClass('active');
});
$('#menu .dl-back').on('click', function(){
$(this).parent('ul.sub-menu').removeClass('active');
});
});Стили:
#menu {
position: relative;
padding: 0 30px;
height: 100%;
}
#menu ul li {
list-style: none;
font-size: 1.1rem;
font-weight: 500;
margin-bottom: 20px;
}
#menu ul > li.menu-item-has-children > a, #menu .dl-back {text-decoration: none; cursor: pointer;}
#menu ul.sub-menu {
width: 100%;
height: 100%;
/*overflow-x: hidden;*/ /* если много пунктов */
left: 100%;
padding: 0 30px;
position: absolute;
background: #480f1c;
top: 0;
transition: all 0.3s ease;
-o-transition: all 0.3s;
-webkit-transition: all 0.3s ease 0s;
}
#menu ul li > ul.sub-menu.active {left: 0;}
#menu span.dl-forward {
font-size: 0.8rem;
color: #bc4059;
margin-left: 7px;
}
#menu .dl-back i {
font-size: 0.8rem;
color: #bc4059;
margin-right: 7px;
}

