В данной статье будут собираться различные интересные решения по оформлению элементов форм.
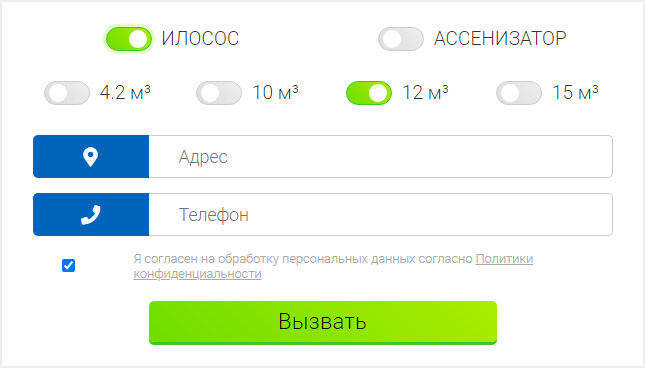
Radio в виде переключателей

Верстка:
<div class="radios">
<div class="label"><label for="volume_1" class="switch"><input id="volume_1" type="radio" name="volume" value="4.2 м³"><span class="slider"></span></label>4.2 м³</div>
<div class="label"><label for="volume_2" class="switch"><input id="volume_2" type="radio" name="volume" value="10 м³"><span class="slider"></span></label>10 м³</div>
<div class="label"><label for="volume_3" class="switch"><input id="volume_3" type="radio" name="volume" value="12 м³"><span class="slider"></span></label>12 м³</div>
<div class="label"><label for="volume_4" class="switch"><input id="volume_4" type="radio" name="volume" value="15 м³"><span class="slider"></span></label>15 м³</div>
</div>Стили:
.switch {
position: relative;
display: inline-block;
vertical-align: middle;
margin-right: .5em;
width: 46px;
height: 24px;
border: none !important;
}
/* Hide the browser's default radio */
.switch input[type=radio] {
position: absolute;
opacity: 0;
}
/* Create a custom switch */
.switch .slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 34px;
border: 1px solid #ccc;
transition: .2s;
background: #eee;
background: linear-gradient(45deg, #ddd, #eee);
}
/* Create the indicator/dot */
.switch .slider::before {
position: absolute;
top: 2px;
left: 4px;
content: "";
height: 18px;
width: 18px;
border-radius: 50%;
background-color: #fff;
transition: .2s;
}
/* When the switch is checked, add a blue background */
.switch input[type=radio]:checked + .slider {
background: #aaed00;
background: linear-gradient(45deg, #6fdd00, #aaed00);
border: 1px solid #3dc62d;
}
/* When the switch is checked, change position of the indicator/dot */
.switch input[type=radio]:checked + .slider::before {
background-color: #fff;
-webkit-transform: translateX(18px);
-ms-transform: translateX(18px);
transform: translateX(18px);
}
/* When the switch gets focus, add a shadow */
.switch input[type=radio]:focus + .slider {
box-shadow: 0 0 0 0.2rem rgb(134 227 0 / 20%);
background: linear-gradient(45deg, #6fdd00, #aaed00);
}div с классом radios и обертка каждого пункта в div с классом label нужны для построения порядка пунктов radio. Непосредственно к решению они отношения не имеют.


