Создаем калькуляторы расчетов без использования плагинов.
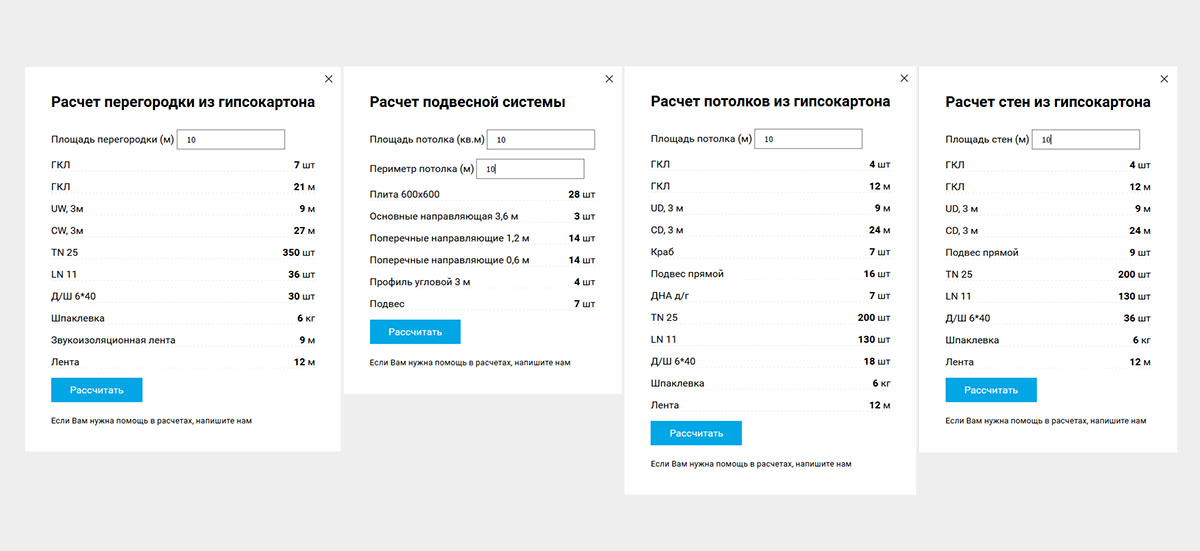
Расчет перегородки из гипсокартона
<h2>Расчет перегородки из гипсокартона</h2>
<label>Площадь перегородки (м) </label><input id="partition-drywall" type="number" placeholder="0"><br>
<div id="partition-drywall-result" class="calculate-result"></div>
<div class="calculate-btn partition-drywall-btn">Рассчитать</div>Скрипт расчета:
jQuery('.partition-drywall-btn').click(function() {
var drywall = $("#partition-drywall").val();
if (jQuery.type(drywall) === "undefined") {
var drywall = 0;
}
var sum1 = '<p>ГКЛ <span><strong>' + Math.ceil(drywall / 3 * 2) + '</strong> шт</span></p>';
var sum2 = '<p>ГКЛ <span><strong>' + Math.ceil(drywall / 3 * 2) * 3 + '</strong> м</span></p>';
var sum3 = '<p>UW, 3м <span><strong>' + Math.ceil(drywall * 0.7 + 2) + '</strong> м</span></p>';
var sum4 = '<p>CW, 3м <span><strong>' + Math.ceil(drywall * 2.5 + 2) + '</strong> м</span></p>';
var sum5 = '<p>TN 25 <span><strong>' + Math.ceil(drywall / 3 * 2) * 50 + '</strong> шт</span></p>';
var sum6 = '<p>LN 11 <span><strong>' + Math.ceil( Math.ceil(drywall * 2.5 + 2) + ( Math.ceil(drywall * 2.5 + 2) / 3 ) ) + '</strong> шт</span></p>';
var sum7 = '<p>Д/Ш 6*40 <span><strong>' + drywall * 3 + '</strong> шт</span></p>';
var sum8 = '<p>Шпаклевка <span><strong>' + Math.ceil(drywall * 0.6) + '</strong> кг</span></p>';
var sum9 = '<p>Звукоизоляционная лента <span><strong>' + Math.ceil(drywall * 0.7 + 2) + '</strong> м</span></p>';
var sum10 = '<p>Лента <span><strong>' + Math.ceil(drywall * 1.2) + '</strong> м</span></p>';
jQuery('#partition-drywall-result').html(sum1 + sum2 + sum3 + sum4 + sum5 + sum6 + sum7 + sum8 + sum9 + sum10);
});Расчет подвесной системы
<h2>Расчет подвесной системы</h2>
<label>Площадь потолка (кв.м) </label><input id="ceiling-area" type="number" placeholder="0"><br>
<label>Периметр потолка (м) </label><input id="ceiling-perimeter" type="number" placeholder="0"><br>
<div id="ceiling-area-result" class="calculate-result"></div>
<div class="calculate-btn ceiling-area-btn">Рассчитать</div>Скрипт расчета:
jQuery('.ceiling-area-btn').click(function() {
var ceiling_area = $("#ceiling-area").val();
var ceiling_perimeter = $("#ceiling-perimeter").val();
if (jQuery.type(ceiling_area) === "undefined") {
var ceiling_area = 0;
}
if (jQuery.type(ceiling_perimeter) === "undefined") {
var ceiling_perimeter = 0;
}
var sum1 = '<p>Плита 600х600 <span><strong>' + Math.ceil(ceiling_area * 2.78) + '</strong> шт</span></p>';
var sum2 = '<p>Основные направляющая 3,6 м <span><strong>' + Math.ceil(ceiling_area / 3.6) + '</strong> шт</span></p>';
var sum3 = '<p>Поперечные направляющие 1,2 м <span><strong>' + Math.ceil(ceiling_area * 1.4) + '</strong> шт</span></p>';
var sum4 = '<p>Поперечные направляющие 0,6 м <span><strong>' + Math.ceil(ceiling_area * 1.4) + '</strong> шт</span></p>';
var sum5 = '<p>Профиль угловой 3 м <span><strong>' + Math.ceil(ceiling_perimeter / 3) + '</strong> шт</span></p>';
var sum6 = '<p>Подвес <span><strong>' + Math.ceil(ceiling_area * 0.7) + '</strong> шт</span></p>';
jQuery('#ceiling-area-result').html(sum1 + sum2 + sum3 + sum4 + sum5 + sum6);
});Расчет потолков из гипсокартона
<h2>Расчет потолков из гипсокартона</h2>
<label>Площадь потолка (м) </label><input id="ceil-area" type="number" placeholder="0"><br>
<div id="ceil-area-result" class="calculate-result"></div>
<div class="calculate-btn ceil-area-btn">Рассчитать</div>Скрипт расчета:
jQuery('.ceil-area-btn').click(function() {
var ceil_area = $("#ceil-area").val();
if (jQuery.type(ceil_area) === "undefined") {
var ceil_area = 0;
}
var sum1 = '<p>ГКЛ <span><strong>' + Math.ceil(ceil_area / 3) + '</strong> шт</span></p>';
var sum2 = '<p>ГКЛ <span><strong>' + Math.ceil(ceil_area / 3) * 3 + '</strong> м</span></p>';
var sum3 = '<p>UD, 3 м <span><strong>' + Math.ceil(ceil_area * 0.7 + 2) + '</strong> м</span></p>';
var sum4 = '<p>CD, 3 м <span><strong>' + Math.ceil(ceil_area * 2.2 + 2) + '</strong> м</span></p>';
var sum5 = '<p>Краб <span><strong>' + Math.ceil(ceil_area * 0.7) + '</strong> шт</span></p>';
var sum6 = '<p>Подвес прямой <span><strong>' + Math.ceil(ceil_area * 1.6) + '</strong> шт</span></p>';
var sum7 = '<p>ДНА д/г <span><strong>' + Math.ceil(ceil_area * 0.7) + '</strong> шт</span></p>';
var sum8 = '<p>TN 25 <span><strong>' + Math.ceil(ceil_area / 3) * 50 + '</strong> шт</span></p>';
var sum9 = '<p>LN 11 <span><strong>' + Math.ceil(ceil_area * 13) + '</strong> шт</span></p>';
var sum10 = '<p>Д/Ш 6*40 <span><strong>' + Math.ceil(ceil_area * 0.7 + 2) * 2 + '</strong> шт</span></p>';
var sum11 = '<p>Шпаклевка <span><strong>' + Math.ceil(ceil_area * 0.6) + '</strong> кг</span></p>';
var sum12 = '<p>Лента <span><strong>' + Math.ceil(ceil_area * 1.2) + '</strong> м</span></p>';
jQuery('#ceil-area-result').html(sum1 + sum2 + sum3 + sum4 + sum5 + sum6 + sum7 + sum8 + sum9 + sum10 + sum11 + sum12);
});Расчет стен из гипсокартона
<h2>Расчет стен из гипсокартона</h2>
<label>Площадь стен (м) </label><input id="wall-area" type="number" placeholder="0"><br>
<div id="wall-area-result" class="calculate-result"></div>
<div class="calculate-btn wall-area-btn">Рассчитать</div>Скрипт расчета:
jQuery('.wall-area-btn').click(function() {
var wall_area = $("#wall-area").val();
if (jQuery.type(wall_area) === "undefined") {
var wall_area = 0;
}
var sum1 = '<p>ГКЛ <span><strong>' + Math.ceil(wall_area / 3) + '</strong> шт</span></p>';
var sum2 = '<p>ГКЛ <span><strong>' + Math.ceil(wall_area / 3) * 3 + '</strong> м</span></p>';
var sum3 = '<p>UD, 3 м <span><strong>' + Math.ceil(wall_area * 0.7 + 2) + '</strong> м</span></p>';
var sum4 = '<p>CD, 3 м <span><strong>' + Math.ceil(wall_area * 2.2 + 2) + '</strong> м</span></p>';
var sum5 = '<p>Подвес прямой <span><strong>' + Math.ceil(wall_area * 0.7 + 2) + '</strong> шт</span></p>';
var sum6 = '<p>TN 25 <span><strong>' + Math.ceil(wall_area / 3) * 50 + '</strong> шт</span></p>';
var sum7 = '<p>LN 11 <span><strong>' + Math.ceil(wall_area * 13) + '</strong> шт</span></p>';
var sum8 = '<p>Д/Ш 6*40 <span><strong>' + ((Math.ceil(wall_area * 0.7 + 2) * 2) + (Math.ceil(wall_area * 0.7 + 2) * 2)) + '</strong> шт</span></p>';
var sum9 = '<p>Шпаклевка <span><strong>' + Math.ceil(wall_area * 0.6) + '</strong> кг</span></p>';
var sum10 = '<p>Лента <span><strong>' + Math.ceil(wall_area * 1.2) + '</strong> м</span></p>';
jQuery('#wall-area-result').html(sum1 + sum2 + sum3 + sum4 + sum5 + sum6 + sum7 + sum8 + sum9 + sum10);
});((Math.ceil(wall_area * 0.7 + 2) * 2) + (Math.ceil(wall_area * 0.7 + 2) * 2)) — если в этом месте не поставить общие скобки, то значения не сложатся а пропишутся рядом (конкатенация).
- Math.ceil(число) — округление до целого в большую сторону.
- Math.floor(число) — округление до целого в меньшую сторону.
- Math.round(число) — округление по правилам (до 5 в меньшую, больше 5 в большую сторону).
Стили:
h2 {margin-bottom: 30px;}
input {margin-bottom: 15px;}
.calculate-result p {margin-bottom: 15px; border-bottom: 1px dashed #eee;}
.calculate-result p span {float: right;}
.calculate-btn {
background: #01a7e5;
color: #fff;
display: inline-block;
padding: 10px 30px;
cursor: pointer;
}