Рассмотрим скрипты по получению цветов из изображения.
Color Thief
Отличное решение по данному функционалу. В скрипте есть 2 основные функции: основной цвет, палитра (несколько основных цветов).
Помимо подключения основного скрипта, инициализация функции выглядит примерно так:
jQuery(function(){
const colorThief = new ColorThief();
const img = document.querySelector('.woocommerce-product-gallery__image img');
// Make sure image is finished loading
if (img.complete) {
var mainColor = colorThief.getColor(img);
} else {
image.addEventListener('load', function() {
var mainColor = colorThief.getColor(img);
});
}
// Один цвет
var color_main = "rgb("+mainColor[0] + "," + mainColor[1] + "," + mainColor[2] + ")";
$(".cat-features .btn").css("background",color_main);
$("p.product-sizes").css("color",color_main);
});Если нужно взять несколько цветов из изображения то делается это так:
jQuery(function(){
const colorThief = new ColorThief();
const img = document.querySelector('.woocommerce-product-gallery__image img');
// Make sure image is finished loading
if (img.complete) {
var palette = colorThief.getPalette(img, 3);
} else {
image.addEventListener('load', function() {
var palette = colorThief.getPalette(img, 3);
});
}
var color_1 = "rgb("+palette[0][0] + "," + palette[0][1] + "," + palette[0][2] + ")";
var color_2 = "rgb("+palette[1][0] + "," + palette[1][1] + "," + palette[1][2] + ")";
var color_3 = "rgb("+palette[2][0] + "," + palette[2][1] + "," + palette[2][2] + ")";
$(".cat-features > div:nth-child(1) .btn").css("background",color_1);
$(".cat-features > div:nth-child(2) .btn").css("background",color_2);
$(".cat-features > div:nth-child(3) .btn").css("background",color_3);
$("p.product-sizes, .entry-summary .price").css("color",color_1);
$("p.delivery").css("color",color_2);
$(".attributes").css("color",color_3);
});var palette = colorThief.getPalette(img, 3); 3 обозначает количество цветов, которые необходимо взять.
Можно перебирать цвета циклом:
// Палитра
for(var index = 0; index < palette.length; index++){
var color = "rgb("+palette[index][0] + "," + palette[index][1] + "," + palette[index][2] + ")";
var equal = index + 1;
$(".cat-features > div:nth-child(" + equal + ") .btn").css("background",color);
}Например, для окраски соседних элементов в разные цвета. Пример, окраска кнопок:

Adaptive Backgrounds
Еще один скрипт по получению основного цвета из изображения. Но этот скрипт имеет более направленный функционал, а именно создание фона контейнера изображения.
Работает так:
Инициируем скрипт (предварительно подключив его):
jQuery(document).ready(function($){
$.adaptiveBackground.run();
});Верстка при этом выглядит так:
<div class="img-wrap">
<img id="img" src="/wp-content/uploads/2016/08/test-bansko_26745.jpg" data-adaptive-background>
</div>Либо можно применять к div с фоновым изображением
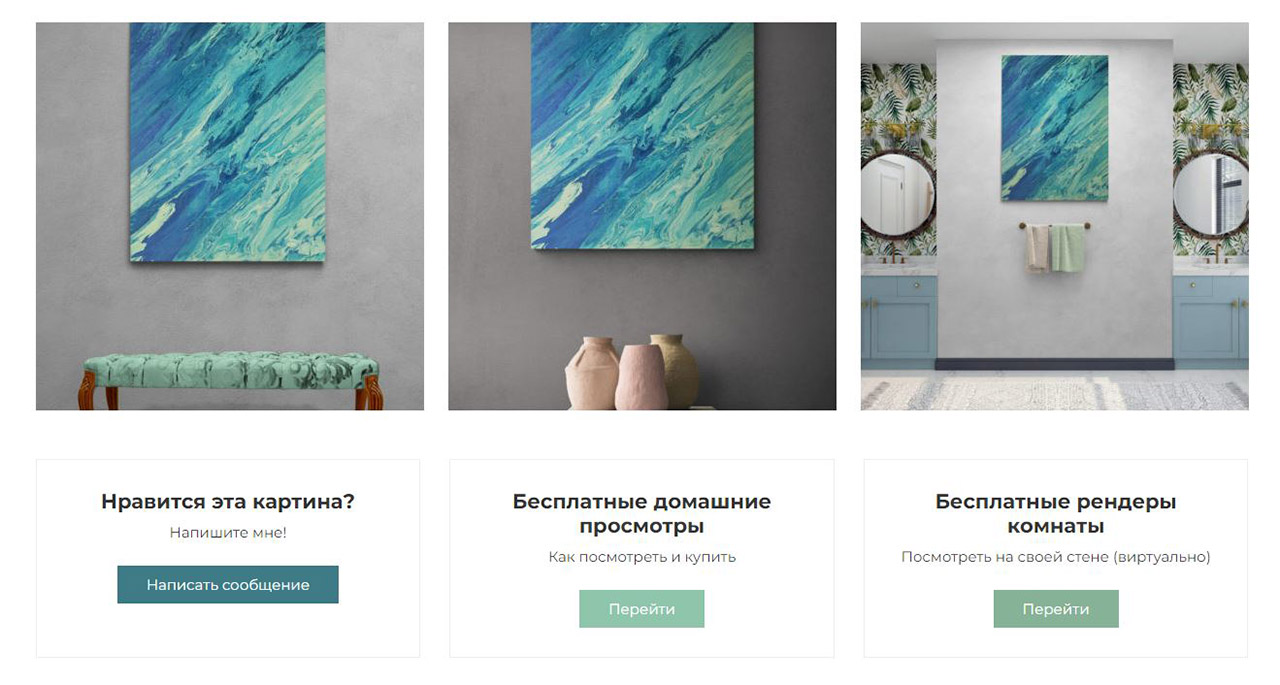
<div style='background-image: url(/wp-content/uploads/2022/09/40.jpg)' data-adaptive-background data-ab-css-background></div>Если применять скрипт по базовому назначению результат получается средненький (в прямом смысле). Если изображение не будет иметь преобладающий цвет, то фон не будет смотреться гармонично. Примеры:




Впрочем если стилистически вписать изображение в фон может получится неплохо. Если добавить псевдоэлементов с градиентами, либо применить цвет в виде градиента, можно добится лучших результатов.

Настройки скрипта:
- selector На что должен срабатывать скрипт. По умолчанию:
'img[data-adaptive-background="1"]' - parent На какой элемент передавать фон. По умолчанию на родительский блок.
- normalizeTextColor Менять ли параметр цвета (Да/Нет). По умолчанию Нет.
- normalizedTextColors Цвета текста, используемые, когда фон слишком темный/светлый.
- shadeVariation Чтобы сделать цвет родителя светлее или темнее (см. ShadePercentage) или смешать цвет родителя с другим цветом на определенный процент (см. ShadeColors). Варианты:
blend|true|false(default). - shadePercentage Устанавливает процент используемого затенения или смешивания. Можно настроить от -1,00 до 1,00.
- shadeColors Устанавливает цвет, который будет использоваться для смешивания цвета фона. Два значения предоставляются для учета того, какой цвет фона должен быть светлым или темным для начала.
- transparent Прозрачный доминирующий цвет. Может регулироваться от 0,01 до 0,99.
Вызов с атрибутами:
var defaults = {
selector: '[data-adaptive-background="1"]',
parent: null,
exclude: [ 'rgb(0,0,0)', 'rgba(255,255,255)' ],
shadeVariation: false,
shadePercentage: 0,
shadeColors: {
light: 'rgb(255,255,255)',
dark: 'rgb(0,0,0)'
},
normalizeTextColor: false,
normalizedTextColors: {
light: "#fff",
dark: "#000"
},
lumaClasses: {
light: "ab-light",
dark: "ab-dark"
},
transparent: null
};
$.adaptiveBackground.run(defaults)Событие если найден div с примененным фоном (должна произойти инициализация скрипта):
$('img.my-image').on('ab-color-found', function(ev,payload){
console.log(payload.color); // The dominant color in the image.
console.log(payload.palette); // The color palette found in the image.
console.log(ev); // The jQuery.Event object
});Также есть функция обратного вызова:
$.adaptiveBackground.run({
success: function($img, data) {
console.log('Success!', $img, data);
}
});

