Приводим различные нестандартные применения дополнительных полей.
Количество звёзд
Дополнительное поле «Количество звёзд», применяется в отельном бизнесе, назначение записи-отелю количество звёзд. Должно получится так:
Создаем дополнительное поле (числовое)
// Поле Количество звезд
add_action('add_meta_boxes', 'stars_box');
function stars_box() {
add_meta_box(
'stars_box',
'Количество звезд',
'stars_box_func', //привязка функции вывода поля (ниже)
'hotel',
'normal',
'high'
);
}
function stars_box_func($post){
$stars = get_post_meta($post->ID, 'stars', 1);
?>
<label><input style="width:100%;" type="number" name="extra[stars]" value="<?php if($stars){echo $stars;}?>" /></label>
<input type="hidden" name="atb_nonce" value="<?php echo wp_create_nonce(__FILE__); ?>" />
<?php
}
add_action('save_post', 'stars_box_update');
function stars_box_update($post_id){
if (!wp_verify_nonce($_POST['atb_nonce'], __FILE__)) return false; // Проверка, что сохраняется именно нужная нам страница.
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return false; // Проверка, что это не автосохранение
if (!current_user_can('edit_post', $post_id)) return false; // Проверка, что пользователь может изменять этот пост
if(!isset($_POST['extra']) ) return false; // Проверка, что нам пришли все поля
foreach($_POST['extra'] as $key=>$value){ // Циклом добавляем поля. Можно и в ручную это делать... Но так проще добавить новое поле
if(empty($value) AND $value != 0){ // Если значение пустое и не равно 0
delete_post_meta($post_id, $key); // Удаляем это поле из мета-данных
continue; // Продолжаем
}
update_post_meta($post_id, $key, $value); // Обновляем или добавляем мета-данные
}
return $post_id;
}Преобразуем вывод количества в вывод звёзд иконочного шрифта FontAwesome, используя цикл:
<div class="stars">
<?php $stars = get_post_meta($post->ID, 'stars', 1); $i=1; ?>
<?php while ( $i <= 5 ) : ?>
<?php if ( $stars >= $i ) : ?>
<i class="fa fa-star" aria-hidden="true"></i>
<?php else : ?>
<i class="fa fa-star-o" aria-hidden="true"></i>
<?php endif; ?>
<?php $i++; ?>
<?php endwhile; ?>
</div>Иконки featured
Если нам нужно для записи сделать функцию вывода различных иконок особенностей (features), то необходимо сделать поле с checkbox’ами со значениями каждой иконки.
Создаем поле группу checkbox, жирным выделен массив необходимых значений, далее по ним мы будем делать проверку.
// Поле features для записи
add_action( 'add_meta_boxes', function() {
add_meta_box( 'custom-metabox', 'Выберите особенности', 'fill_metabox', 'post', 'normal' );
});
function fill_metabox( $post ) {
wp_nonce_field( basename(__FILE__), 'mam_nonce' );
// Как использовать 'get_post_meta ()' для нескольких checkboxes как массив?
$postmeta = maybe_unserialize( get_post_meta( $post->ID, 'elements', true ) );
// Здесь прописываем массив значений. id = value
$elements = array(
'wifi' => 'Wi-Fi',
'nosmoke' => 'No-smoke',
'wakeup' => 'Wake-up'
);
// Провести цикл через массив и установить флажок для каждого элемента
foreach ( $elements as $id => $element) {
// Если метаполе для флажков существует и этот элемент является частью сохраненной мета-проверки
if ( is_array( $postmeta ) && in_array( $id, $postmeta ) ) {
$checked = 'checked="checked"';
} else {
$checked = null;
}
?>
<p ><label >
<input type="checkbox" name="multval[]" value="<?php echo $id;?>" <?php echo $checked; ?> />
<?php echo $element;?>
</label ></p>
<?php
}
}Создаем функцию сохранения значений
add_action( 'save_post', function( $post_id ) {
$is_autosave = wp_is_post_autosave( $post_id );
$is_revision = wp_is_post_revision( $post_id );
$is_valid_nonce = ( isset( $_POST[ 'mam_nonce' ] ) && wp_verify_nonce( $_POST[ 'mam_nonce' ], basename( __FILE__ ) ) ) ? 'true' : 'false';
if ( $is_autosave || $is_revision || !$is_valid_nonce ) {
return;
}
// Если checkbox не пустой, сохранить значение в массиве
if ( ! empty( $_POST['multval'] ) ) {
update_post_meta( $post_id, 'elements', $_POST['multval'] );
// Удалить значение, если checkbox не активен
} else {
delete_post_meta( $post_id, 'elements' );
}
});Правильная функция сохранения мультичекбоксов
add_action( 'save_post', function( $post_id ) {
if (!isset($_POST[ 'mam_nonce' ] ) && wp_verify_nonce( $_POST[ 'mam_nonce' ], basename( __FILE__ ))) return false;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return false; // Проверка, что это не автосохранение
if (!current_user_can('edit_post', $post_id)) return false; // Проверка, что пользователь может изменять этот пост
if (!isset($_POST['multval']) ) return false; // Проверка, что нам пришли все поля
if ( !empty( $_POST['multval'] ) ) { update_post_meta( $post_id, 'elements', $_POST['multval'] ); }
else { delete_post_meta( $post_id, 'elements' ); }
});Выводим значения, делая проверку на соответствие, если значение совпадает — выводим соответствующую иконку:
<?php $items = get_post_meta($post->ID, 'elements', false); ?>
<?php
foreach ($items[0] as $item) {
if ( $item == 'wifi') { echo '<i class="fa fa-wifi" aria-hidden="true" ></i >'; }
if ( $item == 'nosmoke') { echo '<i class="fa fa-fire" aria-hidden="true" ></i >'; }
if ( $item == 'wakeup') { echo '<i class="fa fa-clock-o" aria-hidden="true" ></i >'; }
} ?>Краткое описание товара в категории
Когда стандартное краткое описание может быть избыточно длинным, создадим поле (в виде строки) для супер краткого описания товара.
//Добавляем поле Описание в каталоге
add_action('admin_init', 'wysiwyg_smalldesc_meta_box');
function wysiwyg_smalldesc_meta_box() {
add_meta_box('smalldesc_meta_box' , __('Описание в каталоге', 'wysiwyg') , 'custom_wysiwyg', 'product', 'advanced', 'high');
}
function custom_wysiwyg($post) {
$content = get_post_meta($post->ID, 'smalldesc', true);
?>
<label><input style="width:100%;" type="text" name="extra[smalldesc]" value="<?php if($content){echo $content;}?>" /></label>
<input type="hidden" name="atb_nonce" value="<?php echo wp_create_nonce(__FILE__); ?>" />
<?php
}
function custom_wysiwyg_save_postdata($post_id) {
if (!wp_verify_nonce($_POST['atb_nonce'], __FILE__)) return false; // Проверка, что сохраняется именно нужная нам страница.
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return false; // Проверка, что это не автосохранение
if (!current_user_can('edit_post', $post_id)) return false; // Проверка, что пользователь может изменять этот пост
if (!isset($_POST['extra']) ) return false; // Проверка, что нам пришли все поля
foreach($_POST['extra'] as $key=>$value){ // Циклом добавляем поля. Можно и в ручную это делать... Но так проще добавить новое поле
if(empty($value) AND $value != 0){ // Если значение пустое и не равно 0
delete_post_meta($post_id, $key); // Удаляем это поле из мета-данных
continue; // Продолжаем
}
update_post_meta($post_id, $key, $value); // Обновляем или добавляем мета-данные
}
return $post_id;
}
add_action('save_post', 'custom_wysiwyg_save_postdata');
//Выводим поле в шаблоне категории
add_action( 'woocommerce_after_shop_loop_item_title', 'smalldesc_product_enter', 5);
function smalldesc_product_enter() {
global $post;
echo '<p>';
echo get_post_meta($post->ID, 'smalldesc', true);
echo '</p>';
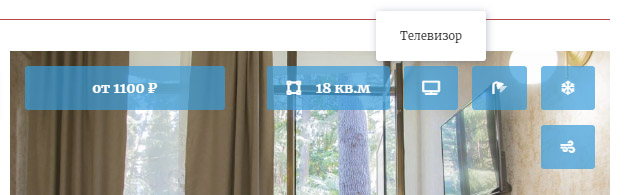
}Всплывающие подписи к иконкам

Оборачиваем иконку в span с атрибутом data-text содержащим описание:
<span data-text="Телевизор"><i class="fas fa-tv"></i></span>Прописываем стили при наведении (любопытное свойство content: attr(data-text)):
.features > span:hover:before {
content: attr(data-text);
font-size: 0.8rem;
position: absolute;
background: #fff;
color: #111;
box-shadow: 1px 1px 8px rgba(38, 51, 97, 0.3);
padding: 5px 15px;
justify-content: center;
text-align: center;
border-radius: 3px;
width: 80px;
height: 40px;
margin-left: -55px;
top: -55px;
left: 50%;
display: flex;
align-items: center;
}